How to Redirect Tumblr Post URLs After Migrating a Blog
TL;DR: For the solution, click here.
Tumblr has a great feature that lets you create multiple blogs beneath a single umbrella account. However, your primary blog–i.e., the one you create first–is special.
How so?
- When you <3 someone else’s Tumblr post, the action is associated with your primary blog
- You can only follow other blogs with your primary blog
There are some other details, outlined here, but the above are the ones I care about most. I couldn’t display my “likes” in the sidebar if this were a secondary blog.
Critically, you cannot change which blog acts as your primary blog, so if you mess up (like I did) you’re kinda stuck. Kinda.
Tumbeasts
All of my Pulitzer-winning blog content was stuck in a puny secondary blog. Ideally I would have been able to delete my primary blog and promote my secondary blog. But since that isn’t possible, for what I assume are architectural reasons, I had to come up with a Plan B, otherwise:

Plan B: Move the posts (duh)
Here is the plan I drafted:
- Copy & paste the post titles and content from my secondary blog to my primary blog
- Publish the posts on the primary blog
- Edit the posts and change the publish dates to match when they were originally published
- Re-point my custom domain (accidentalhacker.com) to my primary blog
- Create Tumblr redirect pages for each of the old post URLs so that they redirect to the new post URLs
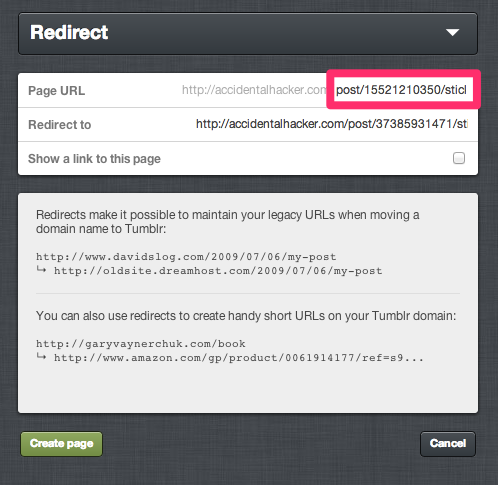
Solid plan. Everything worked smoothly…until step 5. When I tried to redirect my old post URLs like so:

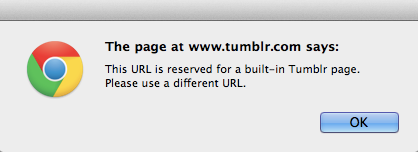
I got the following error message:

Ack! Looks like Tumblr is being protective of their /post/1234 URL format. They don’t want you to define a static page (or redirect) whose URL could conflict with the URL of a regular Tumblr post. Understandable.
But now I have dilemma. All the inbound links (and Google SERPs) point to the old Tumblr post URLs, which I cannot redirect on the server. They generate 404s from the new blog now. Editing the old posts does no good because the accidentalhacker.com domain name no longer points there.
JavaScript, FTW
To solve the problem, I edited my primary blog’s theme HTML (via the Customize menu) and in the <head>...</head> put the following bit of code:
<script>
// if the URL contains the ID of an old post, redirect to the corresponding new post URL
if(window.location.href.indexOf("16116466587") != -1) {
window.location.replace("http://accidentalhacker.com/post/37384370552/please-dont-learn-to-code");
} else if(window.location.href.indexOf("15551408069") != -1) {
window.location.replace("http://accidentalhacker.com/post/37385466610/using-mercurial-subrepositories");
} else if(window.location.href.indexOf("15521210350") != -1) {
window.location.replace("http://accidentalhacker.com/post/37385931471/sticky-notes-with-css3");
}
</script>
Now, if my blog detects the ID of one of the old posts in the URL, it redirects the visitor transparently via JavaScript using window.location.replace. Done!
(Thankfully Tumblr leaves the URL in tact on 404s and doesn’t auto-redirect to something generic like accidentalhacker.com/404, otherwise this wouldn’t be possible.)
This method might not be scalable for people importing hundreds of posts, but I neither is copy/pasting all the content. Also, since this isn’t a server-side 301 redirect this isn’t going to transfer Google juice (for SEO). JavaScript redirects happen on the client side.
Hope this helps.